Style Survey
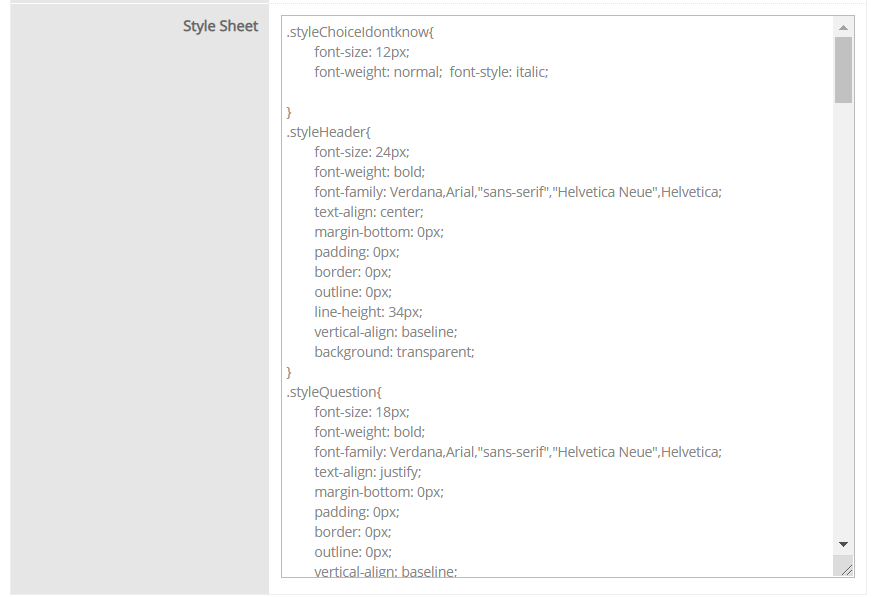
To style your survey, you may use the Style Sheet settings, which is a central location to style all questions at once. Go to Survey Settings > Display Settings > Style Sheet to manage your style sheet.
You can apply style to your question labels, descriptions, footers using Style Sheets. With style sheet, the same style will be applied to all questions and can be changed at once. This eliminates the need that you style each question separately. To use Style Sheet, basic HTML editing skills and knowledge is required. Each survey element (headers, questions, question details, choice labels, matrix column and row titles, etc.) has its corresponding style sheet entry. You may also define your own CSS class here and assign it to different questions.